| This post discusses about creating a fully automated UI test cases for your application using Visual Studio 2012. You can convert your existing manual tests into fully automated user-interface tests. Without manual intervention you can quickly alert the developers about possible faults in the application. Once you automated your manual tests then you can run the automated tests multiple times in a day or schedule them to run in particular time. In order to write automated UI tests you need to have either Visual Studio premium or ultimate, also you may need to have some basic programming language skills with C# or VB. Optionally you require Microsoft Test manager to define the workflow of tests. |  |
Which type of application that Visual Studio support to create automated UI Test cases?
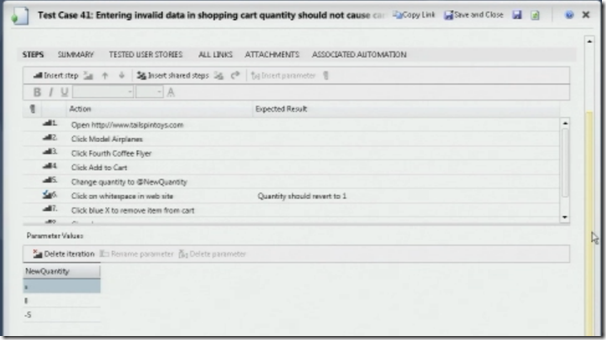
Any web application, Windows Forms or WPF application, also Visual Studio has better integration with third-party vendors to support their controls. Even you can extend your controls to work with coding UI test. The below is the test case to validate that when you start typing an invalid value to the quantity field.
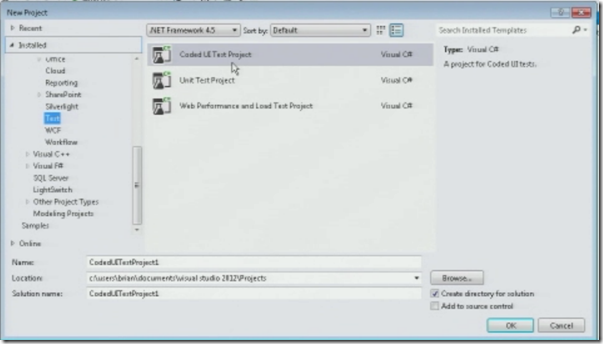
You can turn the above code test case into automated UI test case by creating new test project in Visual Studio 2012
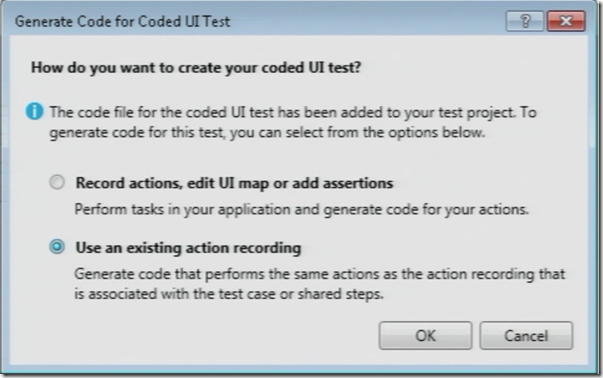
When you create above project, you have two options , one is opening Coded UI test builder and start recording your interactions with your application. The other option is start with the test case that already run by the manual tester.
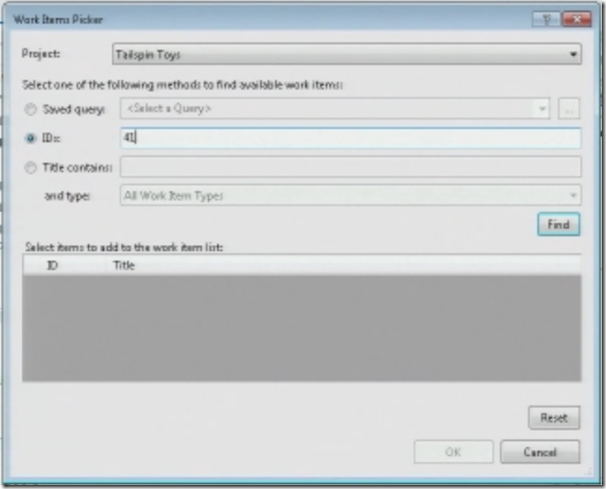
click ok and select the test case as shown in the below dialogue
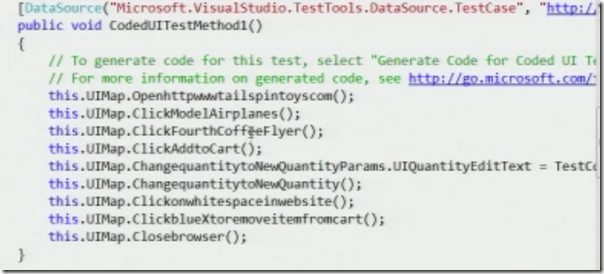
It pulls all the test steps associated with the test cases. Most of these steps are auto-generated in the code
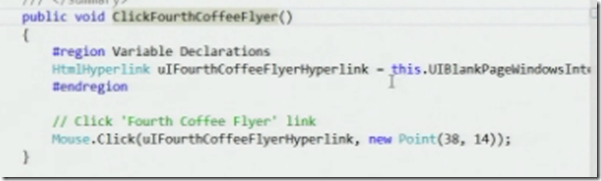
Now these test methods captures the individual actions that tester was performing when they recorded that test case. You can see the below as an example for clicking the hyperlink in the UI
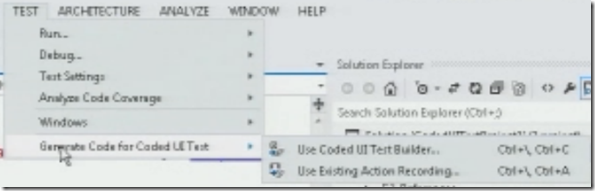
You can also automate the data bound for UI test back to the data parameter and listed values as part of that test case. What does it mean is , it automatically run all the values as part of that test case. Place the cursor in the code where you want to add the validation step then select the TEST menu then Generate Code for Coded UI Test and then click Use Coded UI Test Builder
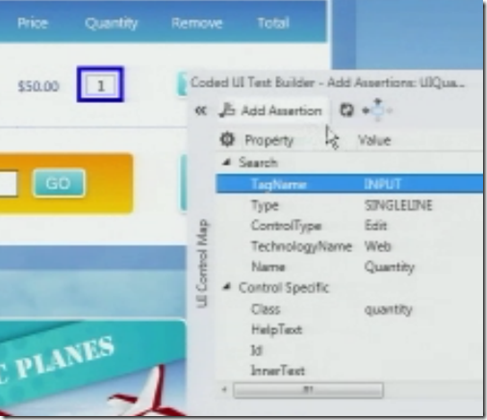
Capture the screen and check the property bag values and add a single assertion for particular field that you want to add the validation
You can also add the assertion failure message. You can now generate the code for the above action. close the Test builder and return to Visual Studio then you will notice that method is got added to the steps. You can now say right click on the test and run. It runs for every row of data.
| Share this post : |  |
 |
 |
 |
 |









Hi Kalyan,
How to add a custom error message to the assertion if it fails instead of the generic one? I am using VS 2010, but have seen an option in some of the forums right below the assertion compare value there is one more option to enter the assertion error message, is it not in VS 2010 or am I missing something.
Thanks
Kousalya.
Hi
You can use Assert.Fail method to add custom error message. Details are below link at the bottom you have the answer
http://social.msdn.microsoft.com/Forums/en-US/vsautotest/thread/ff47a5aa-3281-480b-9fcc-f84257b4c218
Hi,
I am not able to use that, I am very new to automation and coding as well and I am using VS 2010, Can you please give me in detail like where to put the try catch block and how to display the successful and unsuccessful message for each assertion and also how to continue to the next assertion without failing the test if one assertion fails? or how to continue to the end of the test even though something fails?
Thanks in advance!