|
This post discusses how to displays data from the AdventureWorks Database on to Silverlight pages. In this walkthrough you will find the page that displays the data from customer table in adventure database and allows the user to traverse the records. You need to have Visual Studio 2010 SP1 installed on your machine. |
 |
Silverlight business application contains two projects a Silverlight application and an ASP.NET Web application which hosts the Silverlight application.
Creating a Silverlight business application can be read here.
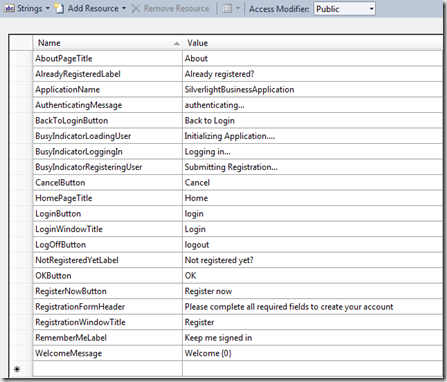
To change the application string value that displaying in the page
1. Expand the assets folder and expand the resources
2. Change the application name as shown below and run the application
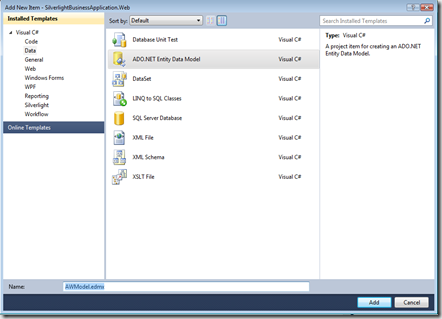
3. Creating a data model for the application, right click the Silverlight web application click add new item and select the ADO.NET Entity Data model as shown below
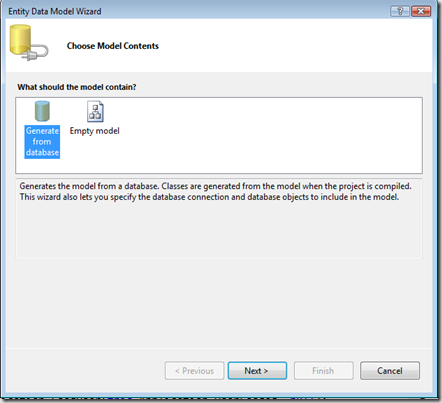
In choose model content page, click generate content from database option as shown in the below dialogue
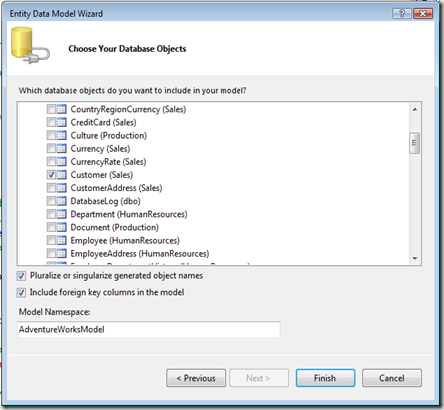
Select the database object that you want to display the data in Silverlight pages
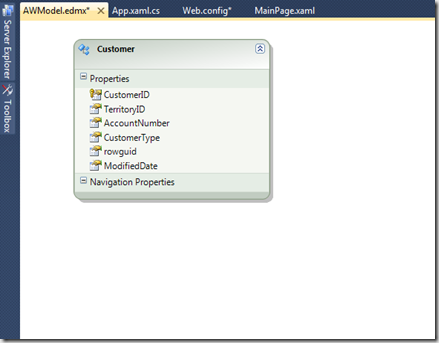
Customer table appear in the entity designer as shown below
Build the solution.
Adding a domain service
A domain service exposes the data model to client. You can add the domain service to the server project as shown below
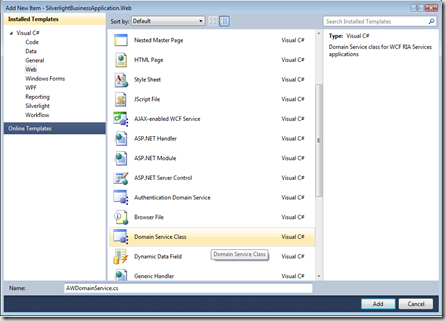
Right click the ASP.NET web application and add new item, select the domain service class from project dialogue box
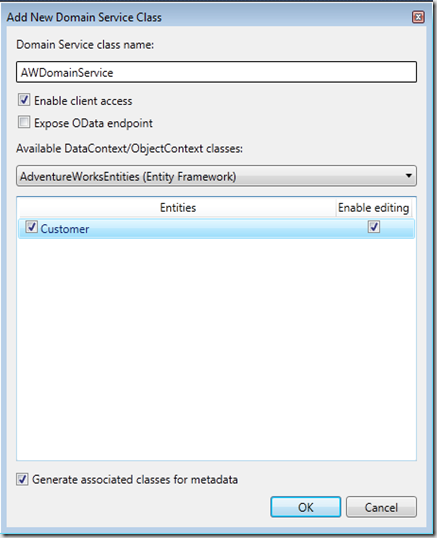
Select the Customers table and Enable Editing checking boxes, and then click ok
Build the solution
Creating a Silverlight page to display data
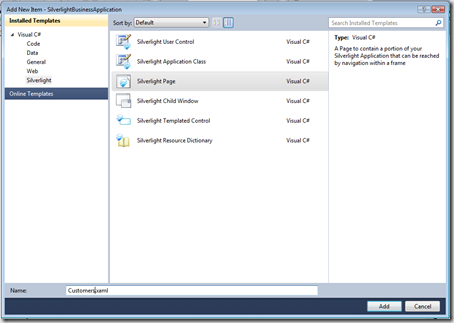
1. In solution explorer right click the Views folder Silverlight client application, Add New Item dialogue box , select the Silverlight Category and then click the Silverlight Page template.
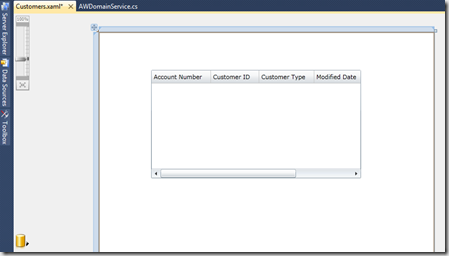
2. To display the data in data grid, click the datasources and then click the Show Data Sources
The data source window displays the customer entity, drag the customer node to the designer
3. Add a navigation button to the page that we created above in Homepage as shown below
1: <Rectangle x:Name="Divider3" Style="{StaticResource DividerStyle}"/>
2: <HyperlinkButton x:Name="Link3" Content="Customer List"
Style="{StaticResource LinkStyle}"
3: NavigateUri="/Customers" TargetName="ContentFrame"/>
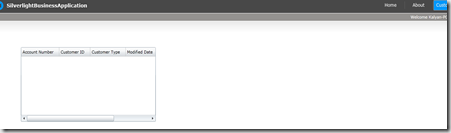
4. Run the application. You will notice Customer List button in navigation bar as shown below
| Share this post : |  |
 |
 |
 |
 |











where the left step data not showing in grid how can we connect the both applications