| There are so many different ways you can optimize your website performance. You may think why we need to worry about website performance when internet connection speed is growing faster and faster. Just few examples: Google did a test, if their search page is 500ms slower then they are going to lose 20% their traffic. If Amazon runs 100ms slower then there is 1% drop in their sales which is nearly $1 million a day. So it is important to build the website which are fast in response time. |  |
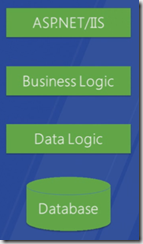
Typical website may have the following architecture. We can do optimization in each layer but this post specifically talks about ASP.NET 4.5/IIS which is a presentation layer.
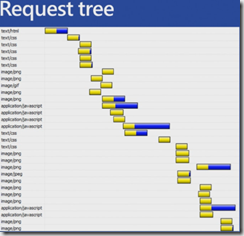
Page Request Tree when a page load in browser you will get page request tree as shown below. You can get this tree if you use Page Speed(web developer tool). This can be downloaded from here. You can also use the toll YSLOW to analyze your webpage, can be downloaded from here.
If you look at the Request tree of a test web page above, the top box which is actually the html. The more requests you get to your site then longer the tree and in-turn slows the site.
Typical web site contains CSS files, Images and Javascript files along with you HTML elements. CSS files, Images and JS files will take some time to load into the browser though the loading time is in milliseconds but matters.
The HTML is not taking much time but other elements are taking time to load in to the browser.
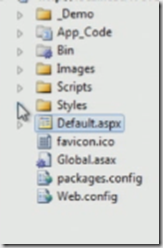
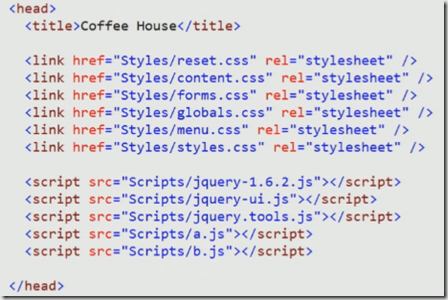
The Typical ASP.NET web site might look like as below in Visual Studio. It may contain Scripts folder, Images Folder, Styles Folder and a Default aspx page.
Usually you refer them in your page as shown below
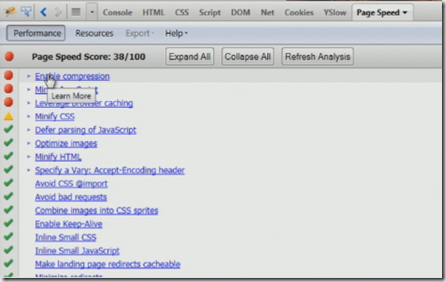
If you run the Page Speed tool on above page then you might get the below score
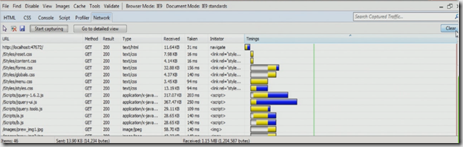
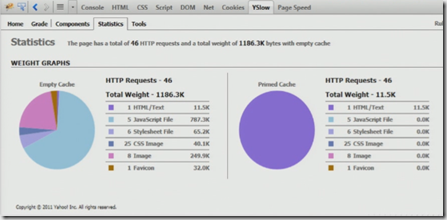
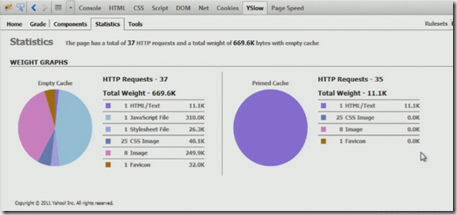
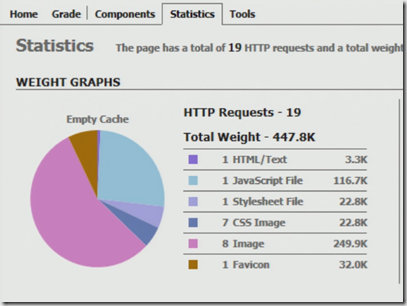
it also gives you the suggestion where else you can improve the site performance. If you look at the same page in Yslow then you might get the below statistics
There are 46 HTTP Requests, 5 Java Script files, 6 Style Sheet files and 8 images. Total weight of the page is 11.5K. Some of the browsers actually cache these images, we do not have a control on their logic.
The first problem that we can see from the above report is too many HTTP requests which are going to images, CSS files and to JavaScript files.
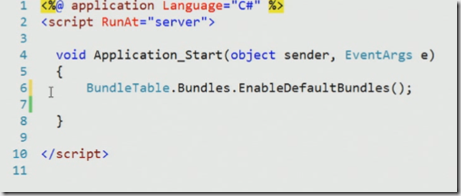
We can use Bundling and Minifying the files to reduce those requests. In ASP.NET 4.5 you have the built-in features to these. Write one line of code in Global.asax to bring these HTTP Requests down. You can read more about bundling in ASP.NET 4.5 here
The above line enables the minification for CSS and Javascript files, only these two. Minifying means removing whitespaces, comments and everything that browser does not need to understand. We can really compress these files using this technique.
Basically this bundling technique looks at the folder and takes all the files inside and bundles them into one file, no matter how many are in the folder. This all happens at runtime. It only happens at once.
The order of bundling of your files goes as first it takes all Jquery scripts first and then it takes custom scripts alphabetically from your solution explorer.
Instead of doing the references to individual files, You can do this
Styles/CSS is the convention. Folder name / CSS bundles all the css files on that folder. We can do the same foe JavaScript as shown below
Results of writing above lines of code are shown below which makes HTTP requests down to 37
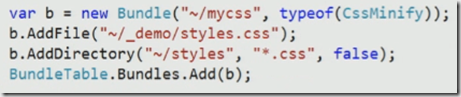
Suppose if you want to bundle the files by taking from different directories in bundle into single file by using the below code
In above code we are registering our own bundle named mycss and then we are adding file styles.css and a directory styles.
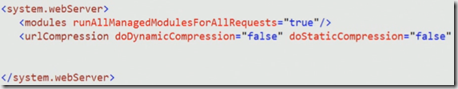
Compress components with gZip. we can enables this on IIS. You tell the server everything that respond to client that text based zip it. You can do this by changing the couple of attribute values in web.config file
In IIS 7.5 it enables for you by default, if you running on windows server 2008 then you need to set the attribute values to true.
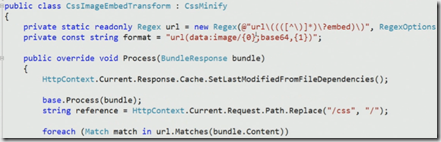
Encoding the Images to Base64 Images
Above code shows before and after encoding the image.
You may not want to encode all images in your project but if you want the images that you want to embed along with style sheets then you can write some regular expressions as shown below.
After doing the above steps then we are ending with 19 page requests
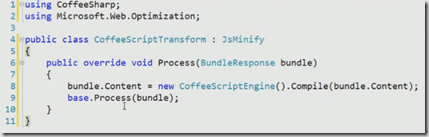
We can even transform your response further using coffee script as shown below
You can optimize the images in your folder by using Visual Studio extension tool named Optimize Images.
You can see the before and after percentage of optimization of images in output window
You can read more about this concept here


















[…] Optimizing the website Performance using ASP.NET 4.5 – Kalyan Bandarupalli takes a look at the ASP.NET 4.5 support for bundling together static CSS and JavaScript resources to improve website performance. […]
Would it be possible to see the entire code for the CssImageEmbedTransform?
Thanks