What is Scaffolding?
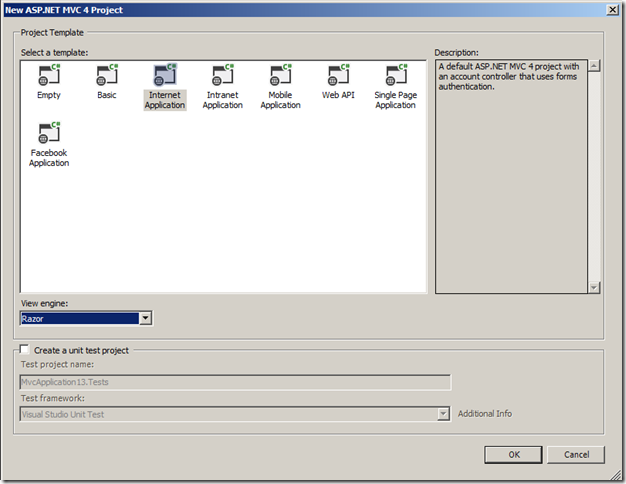
Scaffolding in ASP.NET MVC generates the code for create, read, update and delete operations in your application. This post outlines the different Scaffolding templates available in MVC4. If you do not like the default scaffolding then you can customise the code generation.You need a model to start working with scaffolding so build a model first by creating new ASP.NET MVC4 project in Visual Studio 2012 and select Internet Application template. Read this post to understand the each application template purpose in below window.
Add a Model class to the project as shown below
namespace MvcApplication13.Models { public class Product { public virtual int ProductId { get; set; } public virtual int ProductCategoryId { get; set; } public virtual string ProductName { get; set; } public virtual decimal Price { get; set; } public virtual string color { get; set; } public virtual ProductCategory ProductCategory { get; set; } } public class ProductCategory { public virtual int ProductCategoryId { get; set; } public virtual string CategoryName { get; set; } } }
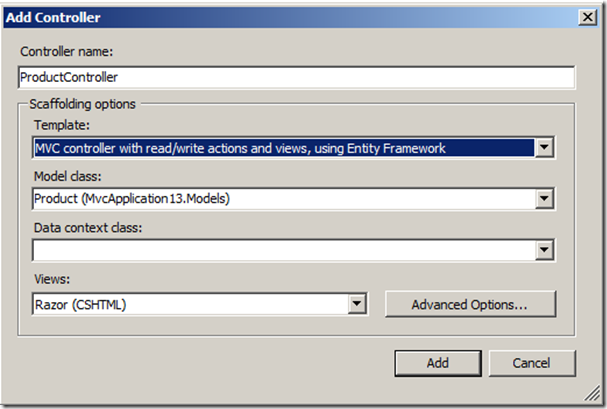
Now add a Scaffolding controller by right-clicking on controller folder in your solution and select Add Controller, A dialogue box appears for setting the controller name and scaffolding options.
After clicking Add, Scaffolding places all views and controllers in the project. Four different types of Scaffolding templates are available in MVC4, Each template controls the code generation.
Empty Controller
When you select this template, an empty controller class will add to the Controllers folder with the name you specify. It contains an Index method with no code and it will not create any views.
Controller with Empty Read\Write Actions
When you select this template, it add a controller with Index, Details, Create, Edit and Delete actions. You have to add your own code to these actions and create the views for each action.
API Controller with Empty Read\Write Actions
When select this template , it adds controller that derived from ApiController base class. You can use this template when you want to build a Web API for your application. What is Web API can be read here.
Controller with Read/Write Actions and Views, Using Entity Framework
When you select this template, it then generates a controller with Index, Details, Create, Edit and Delete actions and also generates the required views and code to retrieve the data from a database. Scaffolding basically examines the model that you have selected and uses that information to build the views,actions and database access code.
DbContext Class
Scaffolding needs a Data Context Class which you can select from the drop-down list or you can create new Data Context class. The generated DbContext class looks as below
public class ProductDBContext : DbContext { public ProductDBContext() : base("name=ProductDBContext") { } public DbSet<Product> Products { get; set; } public DbSet<ProductCategory> ProductCategories { get; set; } }
ASP.NET MVC4 automatically includes a reference to the Entity Framework. EnityFramework supports code first approach, where do not create the database first for your application. In this approach EF uses DbContext class. You can notice that ProductDBContext class added to Model folder. To access the database then you need to instantiate this ProductDBContext class.
ProductController
The generated ProductController in the controller folder will have the code for select and edit product information. Part of the code in controller looks as below
public class ProductController : Controller { private ProductDBContext db = new ProductDBContext(); // // GET: /Product/ public ActionResult Index() { var products = db.Products.Include(p => p.ProductCategory); return View(products.ToList()); } // // GET: /Product/Details/5 public ActionResult Details(int id = 0) { Product product = db.Products.Find(id); if (product == null) { return HttpNotFound(); } return View(product); } // // GET: /Product/Create public ActionResult Create() { ViewBag.ProductCategoryId = new SelectList(db.ProductCategories, "ProductCategoryId", "CategoryName"); return View(); } }
Generated Views
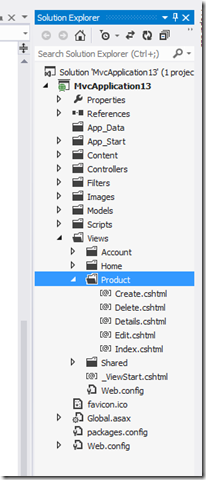
You will also find views got added to the Views folder in your project.These views contains cshtml files for listing, editing and deleting the products.
The Index view code looks as below and this code will display a product list in table format.
@model IEnumerable<MvcApplication13.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.ProductCategory.CategoryName) </th> <th> @Html.DisplayNameFor(model => model.ProductName) </th> <th> @Html.DisplayNameFor(model => model.Price) </th> <th> @Html.DisplayNameFor(model => model.color) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.ProductCategory.CategoryName) </td> <td> @Html.DisplayFor(modelItem => item.ProductName) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.color) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ProductId }) | @Html.ActionLink("Details", "Details", new { id=item.ProductId }) | @Html.ActionLink("Delete", "Delete", new { id=item.ProductId }) </td> </tr> } </table>
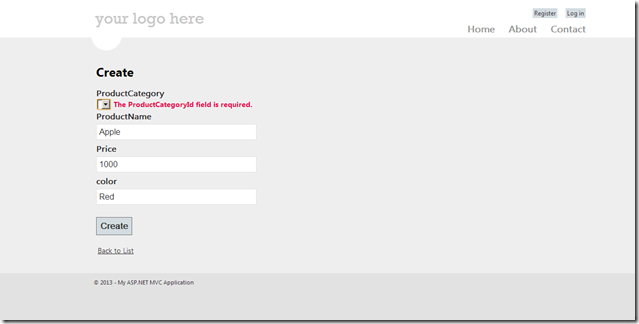
The View takes the model and uses it in for each loop to display product information. In the Entity Framework code first approach, If you do not configure the database connection to use at run time, Entity Framework creates a one for you in LocalDB instance of SQL Server Express. Run the application then you will see something like this in below screen
Scaffolding only gives you a starting point for building an application. You then can customise the screens and code. If you do not like the default code generation or templates then you can find new templates in NuGet repository. Scaffolding just saves you time by adding common files to your project.