Visual Studio 2013 preview was announced in TechEd 2013 by Brain Harry. This post outlines the new features in Visual Studio 2013 preview project templates, Scaffolding update and Web tooling features. When you create a new project in Visual Studio 2013 then you can see only one entry under web category in new project dialog box.
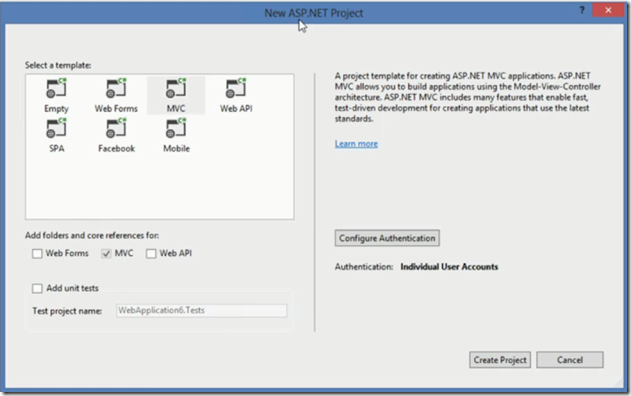
You can still see a Portable Class Library entry but that will go away in released version. Select ASP.NET Web Application and click ok then you will be prompted to select the template
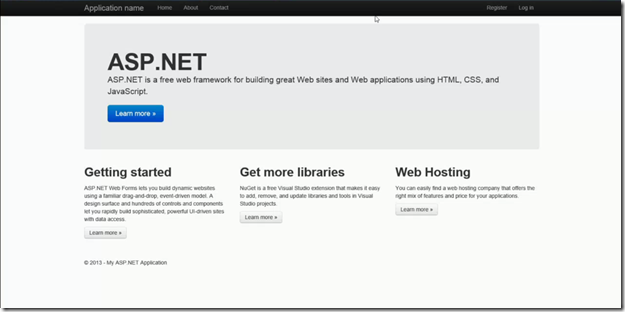
select a web forms template and say create project. Ctrl + F5 to view the new stuff!
ASP.NET now using Bootstrap. Bootstrap is a CSS layout and theming framework that originally developed by Twitter Bootstrap. This was used by default in all ASP.NET templates. In previous release you need to do a lot of custom CSS work to build your own theme. Bootstrap is a common foundation for theme development and it is being used in web development platforms as a best practice. It is extremely easy to manipulate the layout of the page. You can get the free Bootstrap themes from here.
Download the theme from the mentioned site and create new CSS file under contents and paste the content into the file
One Scaffolding system for MVC, Web API and Web Forms
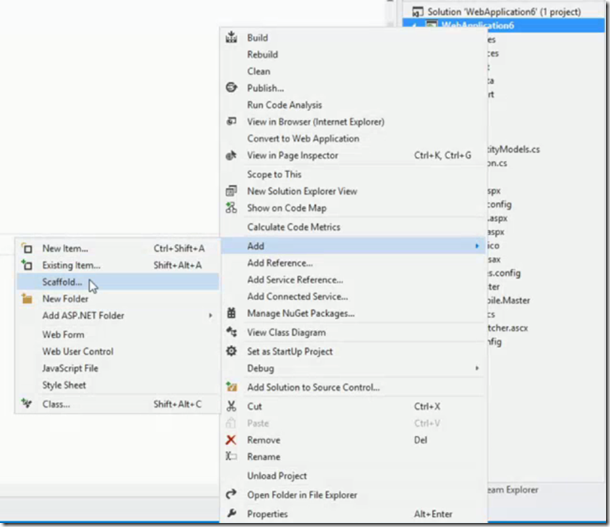
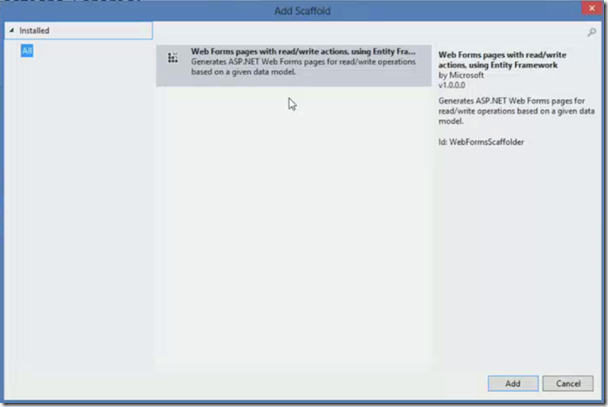
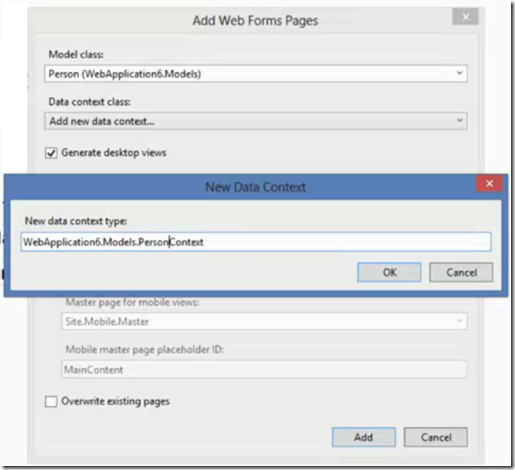
Now it is easy to add a Scaffolding in Web Forms and moreover it is unified for all templates. First add a model class in WebForms project and then right click on the project and say Add and then select Scaffold
say Add and remaining steps are same as in earlier version
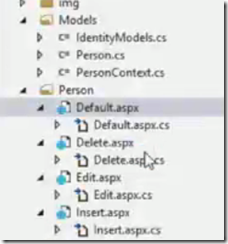
You can notice it will add the Default, Delete , Edit and insert pages to the project
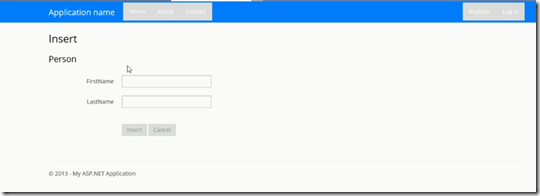
Now run the application then you will see person entry form as follows
Scaffolding in Web forms uses the Dynamic Data , Entity Templates and Field Templates.
Web Tooling updates
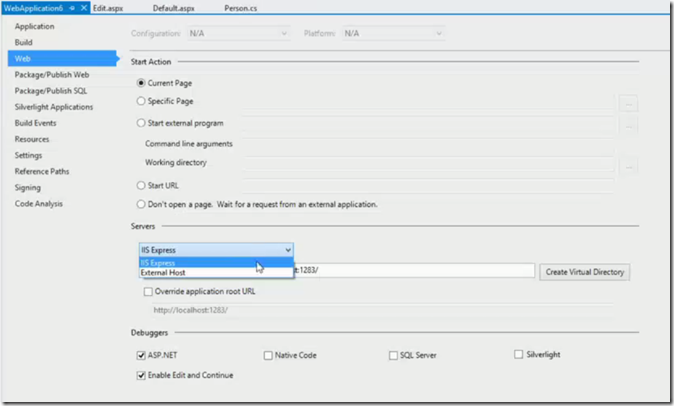
You would not see Visual Web Development Server in VS 2013 and it is dead. IIS Express is much faster and you see the below two options as host
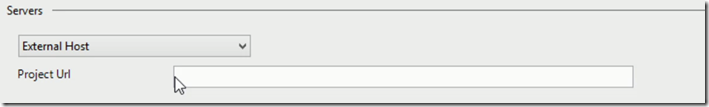
You can still use IIS or IIS Express to host your applications. Perhaps you want to use a custom server assume you are running Web API as self-host. Use external host option when you want to self-host on a custom server and not on IIS.
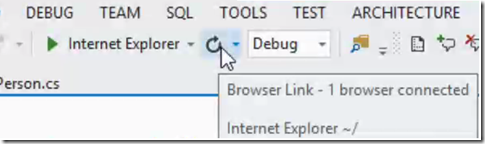
Now you will see a new icon Browserlink in Visual Studio 2013. Browser link is directly connected to the browser, for example if you change the content in your web page and hit this browser link icon then your browser will get refreshed with the changes. how cool it is! It is a live connection between a browser and Visual Studio editor. Assume you are doing a cross browser testing, the browser link connects to the as many browsers as you opened with your web url.
Note: MVC5, Signal R 2 and Web API 2 requires .NET FW 4.5. They would not run on .NET FW 4.
Katana and OWIN for ASP.NET
Katana is not a revolutionary new project in ASP.NET world. It is just a next step in ASP.NET, The points that drive to go for Katana and OWIN are, Basically ASP.NET was optimised for two types of customers one classing ASP developers and second one LOB(line of business app) developers. From the beginning it was expected to run these applications under IIS(internet information services). More on this topic can be read here.