Visual Studio 2017 announced in Microsoft Connect event today. Number of interesting announcements made in this event. Following are the highlights
Key theme: Any Developer-Any App-Any platform
- · Visual Studio 2017 RC – Just downloaded loving the new IDE
- · Visual Studio Mobile Center – Using Xamarin for developing any mobile app and test on cloud
- · Visual Studio for Mac
- · Dockers and containers
- · Support to Samsung TV app development – VS tools now allows the Tizen developers to build apps in .NET
- · Google cloud to join .NET Foundation Technical Group – Good initiative!
- · .NET core 1.1
- · SQL Server 2016 for Linux
This post discuss mainly about VS 2017 IDE features
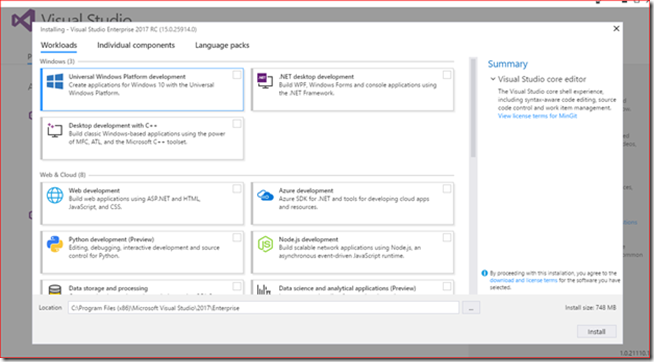
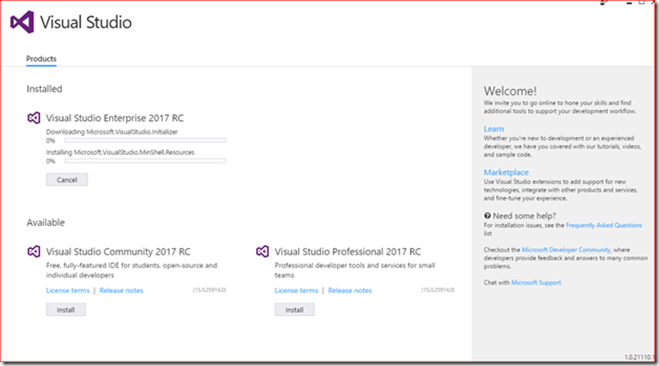
Visual Studio 2017 is faster than before right from the installation which allows you to choose what you want to install
Some screenshots during the installation
Features that could help developers write code even faster with better experience
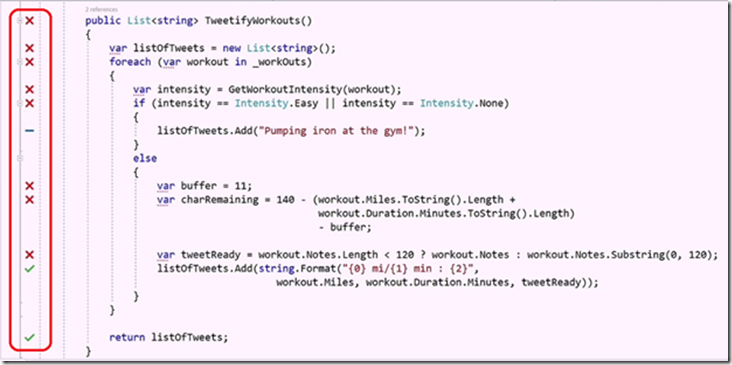
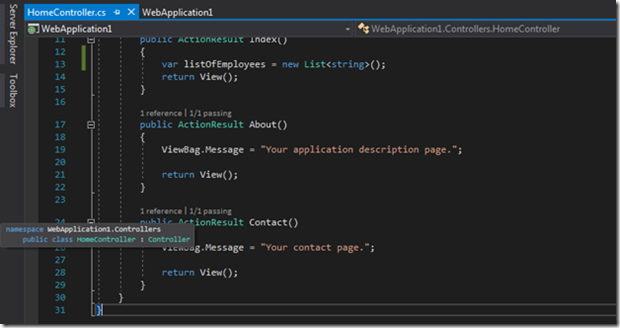
The new icons on left hand side of in following code file, these icons appear as part of live unit testing. Live unit testing is constantly run in the background and update these icons to let you know the state of the code. The red “X†tells the test cases that are failing on the line. Blue line indicates no test cases are covered the line of code and green check indicates the test cases that are passed on line of code.
Click on the icon takes you to the test case and soon you fix the error the icons will turns into greener checks.
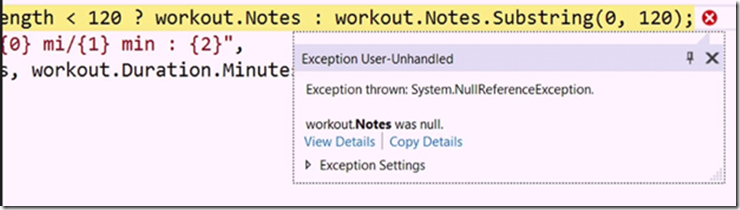
The new exception helper window shows you more details on exception, it even shows you what variable causing the exception
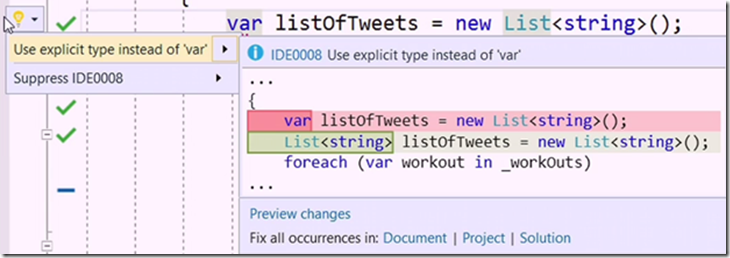
Some code suggestions now available inside VS IDE, these suggestions will appear as pink dots under a variable. For example in following screenshot it suggesting you to use explicit type instead of var. This is part of VS 2017 IDE configuration editor.
You can also write your own custom naming conventions that help your team. Intellicense window now have icon tray at the bottom of the window. You can filter out the completion items by property items, methods etc. It’s particularly helpful when you are dealing with the complex code base.
When you hover the new dotted lines in editor tells you connected types in your file, without scrolling to the top
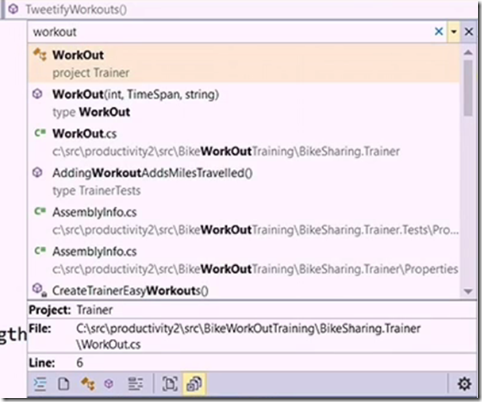
CTRL + T is short cut to find the type in your solution without navigating to the solution explorer, again you can filter the results using icon tray at bottom of the window
New JavaScript Editor
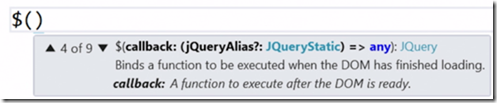
It automatically detects if you use JQuery then gives the Intellicense on the same
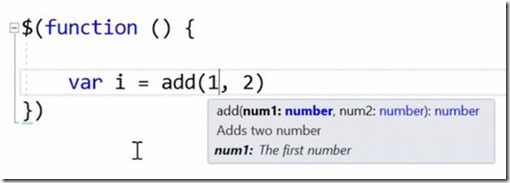
It gives the Intellicense on any JavaScript file that you defined in your project, it happens automatically. It also scaffolds the comments that you defined on JavaScript method. For example if you have JavaScript method like following
When you use this function it gives the following Intellicense
JavaScript debugging support is available for browser. Visual Studio 2017 will definitely help you to more productive .