Using Design Manager in SharePoint 2013, you can convert .html file into a Master Page. After completion of the conversion process both HTML and Master Pages are get associated with each other, so when you change the HTML file and save, the changes are synced to the associated Master Page. If you use Design Manager in SharePoint 2013 then you do not have to know about SharePoint specific mark-up or ASP.NET. As a designer you can concentrate on CSS, HTML and JavaScript.
Note: The synchronization process works in one direction only, any changes to the HTML page are synced to the master page but If you change the master page then those changes would not reflect in HTML page. Every HTML master page has a property Associated File which is set to true by default.
Convert HTML page into Master Page
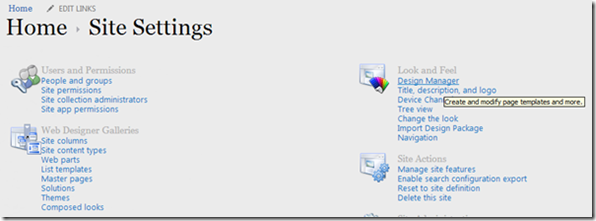
Before converting HTML page, you have to upload all your design files to mapped drive. Map a network drive to Master Page gallery navigate to the design manager using site settings
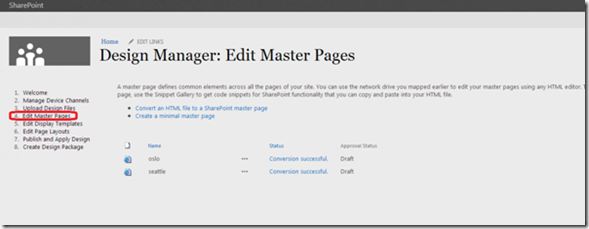
In Design Manager , click the fourth link Edit Master Pages
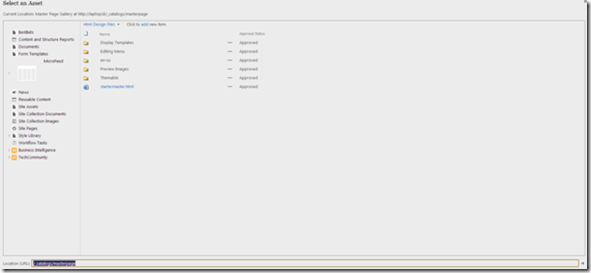
Then click the convert HTML file to a SharePoint Master page link , In Select an Asset dialogue box browse the design files that you want to convert
Many lines of mark-up get added to your HTML page and this mark-up is critical for converting HTML file into .master file.
more on this topic can be read here.
| Share this post : |  |
 |
 |
 |
 |