What is web performance? It is actually when does the user perform an action it self and when does those results occur on the screen. The three key factors to web performance is Network, CPU and Memory.
The web developer has to think about the above three element to improve the performance of a web application. You can measure your web site performance using windows performance toolkit which is the part of windows 7 SDK. You can download the toolkit from here. There is great post how to use this toolkit which you can read from here. We all know these tricks but we ignore sometime which costs severely in web application performance. You can use the below tricks are as check-list while building your web application.
The tricks are
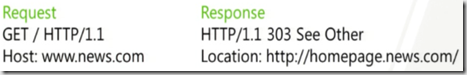
Avoid 3xx Redirection
When user click the url then you want to download the content as quickly as possible to the browser. What happens in 300 redirection is
User sends a request to an URL and gives the response to the user where it contains another redirect or another url in the response header. This redirection can cause 200 ms delay in response. You may think that this basic point and I know but 63% of the top 1000 websites world wide contains 3xx redirects.
Avoid Meta Refresh Tag
14% of world wide URL’s contain meta refresh.
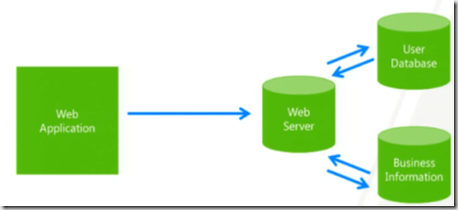
Minimize Server Time for Requests
some times when user sent a request to web server you may have to go to your database and business information server to respond back to user. You minimize the time on server that you are taking to send the response.
Use Content Distribution Networks(CDN’s)
with CDN you can geo-locate your user very quickly especially static resources. You can use Windows Azure, Amazon or Google services to geo-locate your data and provide those resources very quickly to the user.
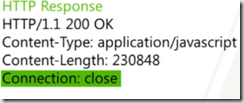
Reuse Connections
When you making the connection to server, making sure that you use them.Do not send Connection: close.
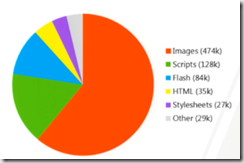
Download Fewer Resources and Bytes
The following are the typical resources which downloaded to the client
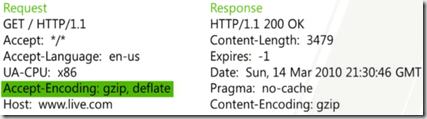
The best way to download fewer bytes to client is use GZIP Compress
Persist Application Resources locally in package
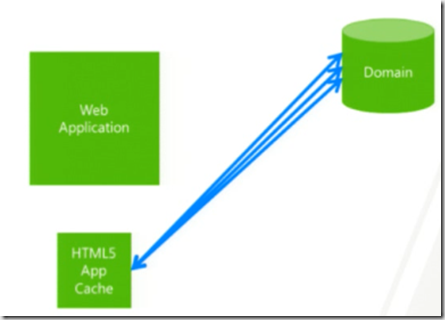
While building the metro-style applications, it is recommended that you package all the resources that you are using in your application. Packages are fine when there is a static content. What about dynamic content which updates on server?
You can use HTML5 App Cache which is a new capability available in IE10 and metro-style application that enable you cache all your content locally. It basically places the dynamic updatable content directly on App-cache rather on browser.
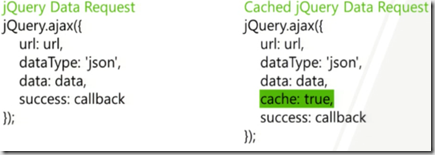
Cache the Data Requests
The Jquery Data Request often does not change
Use HTTP Header to Specify Legacy IE Modes
This is an efficient way of structuring your markup.
Link Stylesheets at Top of page
Always link your style sheets at the top of the page. if your stylesheet link in header section then browser can pickup the stylesheets faster than referring from end of your page. Never link stylesheets at bottom of the page.
Avoid inline and embedded style in your page. When you have your style information on the page, the context switch has to switch between HTML parser and CSS parser.
Always link JavaScript at End of File
It is very common best practice and avoid linking the JavaScript in head section of your page and avoid inline JavaScript.
Asynchronously download Script
we should download the javascript asynchronously. remove the duplicate script tags from your markup.
Minimize number of Images
use Image Sprite wherever necessary.
Use PNG formats which are most efficient and having best compression rates.
Where ever possible replace images with CSS3 Gradients. Replace images with CSS3 border radius.
Use HTML5 <Video> which is faster than flash and Silverlight runtimes.
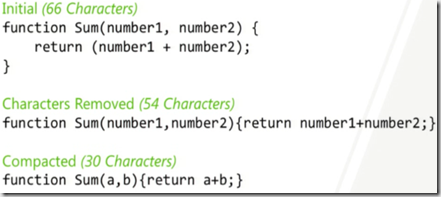
Minify your Java Script
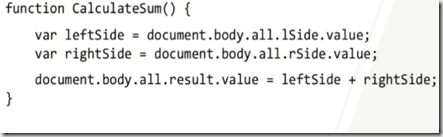
Use DOM efficiently by minimizing DOM Interactions
the above code actually having the 15 DOM lookups.
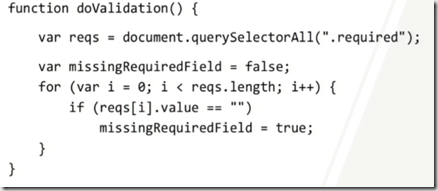
Use Selectors API for Collection Access
JSON always faster than XML for data
| Share this post : |  |
 |
 |
 |
 |